|
|
|
|
|
|
|
|
|
|
- Presentación
- Eventos para utilizar AJAX automáticamente
- Elementos y características que pueden ser utilizados automáticamente por AJAX
- Barra de progreso automatic AJAX
- Características específicas
- Características específicas de la control Paginación
- Modo tabla/control Looper y AJAX
- Caracteres especiales
El siguiente diagrama presenta el uso automático e inmediato de AJAX en un sitio WEBDEV: Por ejemplo, una página de un sitio permite conocer las diferentes características de un país (ciudad capital, moneda, bandera, ubicación, etc.). La información correspondiente se muestra según la Country seleccionada por el usuario de la Web. | | | Acción del usuario. En nuestro ejemplo, el usuario selecciona un país en el cuadro combinado "Seleccione un país". | | La solicitud se envía al servidor. | | Ejecutar la consulta: encontrar las características de la Country seleccionada . | | Se envía el resultado de la solicitud:- sin AJAX: se devuelve toda la página.
- con AJAX: se devuelven las características del país seleccionado.
| | Se muestran las características del país:- sin AJAX: se vuelve a mostrar toda la página.
- con AJAX: se actualizan los controles que contienen las características del país.
|
Para utilizar AJAX en este sitio, el servidor "Siempre que se modifique" Event de la "Selección del país deseado" control se cambia al modo AJAX. Se requiere un simple clic! El código sigue siendo el mismo. Eventos para utilizar AJAX automáticamente Los siguientes eventos pueden ser cambiados al modo automatic AJAX: - Servidor de "clic" Event de un Botón, Enlace, Image (con áreas clicables), TreeView o control Paginación.
- "Siempre que se modifique" el servidor Event de List Box, Combo Box, Check Box o control Botón de opción.
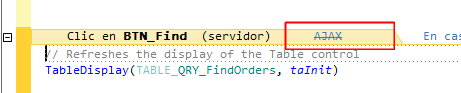
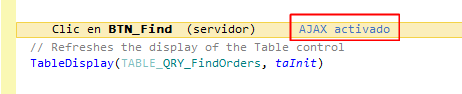
Para cambiar al modo automatic AJAX, simplemente haz clic en la palabra "AJAX" en la barra de Event:  Event sin tecnología AJAX  Event con tecnología AJAX Observación: Si un Event que utiliza AJAX se ejecuta en un navegador que no soporta esta tecnología, el Event se ejecuta "como si" no utilizara AJAX (se refresca toda la página, por ejemplo). Elementos y características que pueden ser utilizados automáticamente por AJAX AJAX permite modificar las características de los siguientes elementos (no se requiere programación específica): | | | | | | Valor | Color de la fuente | Color de fondo | Visibilidad |
|---|
| Edit control |
(Texto introducido) |
(Color del texto introducido) | (Fondo Color del texto introducido) | | | Control de visualización con formato | (Texto visualizado) | (Color del texto mostrado) | (Fondo Color del texto desplegado) | | | Tabla | (Contenido de las filas) | (Color para el contenido de las líneas) | (Fondo Color de las filas pares e impares) | | | Looper | (Contenido de los controles) | (Color para el contenido de los controles) | (Antecedentes Color de los controles) | | | List Box | (Elementos listados y elementos seleccionados) | (Color de los elementos listados) | | | | Combo Box | (Elementos listados y elementos seleccionados) | (Color de los elementos listados) | | | | Casilla de verificación | (Opciones seleccionadas) | (Color de las opciones) | | | | Botón de opción | (Opción seleccionada) | (Color de las opciones) | | | | Image (y Image con zonas clicables) | (Image) | | | | | Thumbnail | (Image) | | | | | Gráfico | (Cuadro) | | | | | Caption | | | | | | Estático HTML | | | | | | Botón Button | (Caption) | (Color of the caption) | | | | Link | (Caption) | (Color of the caption) | | | | Paginación* | (Contenido) | | | | | Control Celda | | | | | | Página | | | | | | control TreeView | | | | |
Observaciones: - El número de características gestionadas automáticamente aumentará en las próximas versiones.
- controles Tabla puede estar en modo "Servidor + AJAX".. Para obtener más información, consulte "Servidor + AJAX" controles Tabla.
- Los elementos que no se encuentran en esta lista no pueden ser utilizados automáticamente por AJAX.
- Para modificar otras características, debe utilizar Programación de AJAX.
- El uso de los controles de buscapersonas es específico en el modo AJAX. Para obtener más información, consulte "Características específicas".
Barra de progreso automatic AJAX Se puede mostrar una barra de progreso de automatic en una página mientras se realiza un Process/Event AJAX. De hecho, los procesos/eventos AJAX no muestran la barra de progreso de carga de la página del navegador estándar.: no existe carga de página en AJAX. Para mostrar un indicador de automatic AJAX: - Añade una célula, Image, estática o control Estático HTML a la página.
- Personaliza este control. Este control puede contener un texto ("Cargando..." por ejemplo) y/o un Image animado.
- Mostrar la pestaña "Detalles" de la página description ("description" de el menú contextual de la página).
- En la "Indicador AJAX automático" control, seleccione el control que ha añadido y defina su posición.
Características específicas Características específicas de la control Paginación Cuando una tabla o control Looper es automáticamente actualizado en modo AJAX (al hacer clic en un botón que ejecuta un código AJAX por ejemplo), el contenido del buscador associated con este control se actualiza automáticamente. Observación: Para cambiar los clics realizados en el localizador al modo AJAX, debe hacerlo: - marque "Modo AJAX" en la ventana control Paginación description, pestaña "General".
- cambiar el "Click" Event del control Paginación al modo automatic AJAX (click "AJAX" en la barra de Event).
Modo tabla/control Looper y AJAX Cuando una Tabla o control Looper está en modo AJAX (modo "Servidor + AJAX" en el control description), las filas ya no se muestran con un paginador, sino con una barra de desplazamiento vertical. Observación: Las barras de desplazamiento no están disponibles en Mozilla Firefox versión 1.7.8. Caracteres especiales Algunos caracteres especiales se sustituyen automáticamente por una cadena vacía ("") en el modo AJAX. Estos caracteres son aquellos cuyo código ASCII es estrictamente inferior a 32, excepto los caracteres 9, 10 y 13 (TAB y CR respectivamente). En la mayoría de los casos, estos caracteres especiales no se utilizan en las cadenas. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|