|
|
|
|
|
|
|
|
- Presentación
- Manipulación de rebanadas
- Crear un rango de resolución
- Borrar un rango de resolución
- Describiendo un rango de resolución
- Manipulación de los controles en las rebanadas
- Personalizar cada rango de resolución
- Anulaciones adicionales: control Imagen y control Menú
- Ocultando los controles en cada rango de resolución
- Lista de parámetros de control almacenados en cada rango de resolución
Diseño Web con capacidad de respuesta: Manejar las rebanadas
En el editor de WEBDEV, las diferentes resoluciones están representadas a través de slices. Un rango de resolución representa un tamaño de navegador para un dispositivo específico. WEBDEV incluye 3 cortes: - El Móvil rango de resolución, que corresponde a los teléfonos inteligentes.
- El Tablet rango de resolución, que corresponde a las tabletas.
- El Desktop rango de resolución, que corresponde a dispositivos como PC, MAC, etc.
El rango de resolución por defecto (es decir, la referencia rango de resolución) varía según el modo de creación de la página: - en el modo "Desktop First", "Desktop" es el Default rango de resolución.
- en modo "Móvil primero", "Móvil" es el Default rango de resolución.
La unidad base utilizada para definir un dispositivo de sobremesa, Tablet o móvil es el cm (centímetro) o la pulgada. Un dispositivo móvil con una resolución set a 1920 píxeles por 1080 píxeles no difiere de una pantalla de escritorio con la misma resolución. Por el contrario, el tamaño de una pantalla móvil será igual a 6 u 8 pulgadas mientras que el tamaño de una pantalla de escritorio será igual a 19, 24 o 30 pulgadas. El sistema basado en rango de resolución se utiliza para personalizar el comportamiento de los controles a partir de un cambio de resolución (ancho del navegador) para todas las resoluciones más bajas (en modo "Desktop First") o más altas (en modo "Mobile First"). Observaciones: - El número de rebanadas puede ser modificado. Le aconsejamos que cree un nuevo rango de resolución tan pronto como cambie el diseño de su página (necesidad de cambiar la organización de los controles en la página por ejemplo).
- El tamaño de las rebanadas puede ser modificado.
En cada rango de resolución, puedes personalizar: - el tamaño de los controles,
- la posición de los controles,
- las propiedades CSS del estilo,
- el ocultamiento de los controles de una hoja.
Observación: hay disponibles anulaciones adicionales para los controles de Image y Menú. Esto le permite utilizar imágenes más pequeñas para los dispositivos móviles o cambiar la orientación del menú.. Consulte Anulaciones adicionales para obtener más detalles. Manipulación de rebanadas Crear un rango de resolución Para añadir un rango de resolución: - En la pestaña "Responsive Web Design", en el grupo "Rangos de resolución", haga clic en "Nuevo rango".
- Especifique el nombre del rango de resolución y su tamaño, luego valide.
Borrar un rango de resolución Para borrar en rango de resolución: - Seleccione la rango de resolución para borrar (haga clic en su nombre).
- En el panel de "Diseño Web receptivo", en el grupo "Cortes de resolución", haga clic en "Eliminar".
- El rango de resolución y todas sus anulaciones son eliminadas.
Describiendo un rango de resolución Para visualizar el description de un rango de resolución: - Mostrar el menú emergente de la cabecera de la rango de resolución (clic derecho en el área coloreada).
- Seleccione "Descripción de la rango de resolución".
- En la ventana que se muestra, tiene la posibilidad de configurar:
- El nombre de la rango de resolución. Este nombre aparece en el encabezado de rango de resolución. Observación: Este nombre es específico de WEBDEV: no se utiliza en el código HTML generado.
- El número de columnas en el rango de resolución.
- El ancho de los canalones entre columnas.
- El uso de canales en los bordes izquierdo y derecho de la página.
- El zoom sobre las fuentes. Esta opción se utiliza para aplicar un porcentaje para ampliar las fuentes en una plataforma.. Este porcentaje de ampliación se aplica a todas las fuentes que se muestran en los controles de la rango de resolución.
Estas opciones también están disponibles en el panel "Responsive Web Design" de WEBDEV. Manipulación de los controles en las rebanadas Personalizar cada rango de resolución Una modificación de la posición o el tamaño de un control en un rango de resolución se aplica automáticamente a todos los trozos más pequeños. Si se realiza una modificación de la posición o el tamaño de un control en un rango de resolución específico: - Se crea un override para el Property modificado. Este overload se asigna a la cuchilla donde se realizó la modificación.
- Este override puede ser visto:
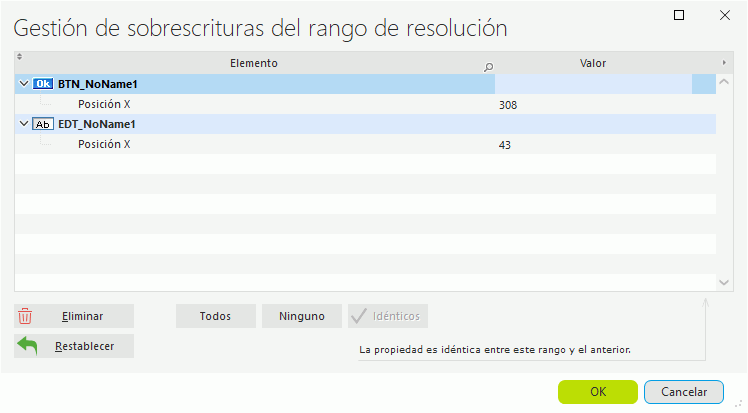
- en la lista de anulaciones de rango de resolución:
 Rango de resolución anula - a través de "Diseño web sensible .. Lista de anulaciones para todos los control" del menú emergente de control.
- a través de "List de anulaciones" del menú emergente de la cabecera de rango de resolución.
- en la lista de anulaciones de control para el actual rango de resolución. Para mostrar este List, seleccione "Diseño Web receptivo .. List de anulaciones para los controles seleccionados".
- Este override se tiene en cuenta para el rango de resolución actual y para todos los trozos más pequeños (en modo "Desktop First") o más grandes (en modo "Mobile First").
Esta regla también se aplica a las propiedades CSS del estilo. Tienes la capacidad de modificar las propiedades CSS para un solo estado (cambiar el fondo Color de control según la plataforma por ejemplo). To personalizar un control en un rango de resolución: - Seleccione la rango de resolución (haga clic en su nombre).
- Realizar la modificación solicitada: mover, redimensionar, modificar las propiedades CSS, ....
- La override se aplica automáticamente a los trozos más pequeños (en modo "Desktop First") o a los trozos más grandes (en modo "Mobile First").
Anulaciones adicionales: control Imagen y control Menú - Para los controles de imagen, puedes override el Image en cada rango de resolución.
- Haga clic en el encabezado de la rango de resolución en el que se debe modificar la Image.
- Cambiar el archivo de imagen usado en la ventana description de la control (pestaña "Detalles").
- Valide. La modificación se tiene en cuenta para la actual rango de resolución y los trozos más pequeños (en modo "Desktop First") o los trozos más grandes (en modo "Mobile First").
- Para los controles del menú, puedes override el tipo de menú en cada rango de resolución.
- Haga clic en el encabezado de la rango de resolución en el que el menú debe ser modificado.
- Cambiar la orientación del menú en la ventana de description de control (pestaña "Detalles").
- Valide. La modificación se tiene en cuenta para la actual rango de resolución y los trozos más pequeños (en modo "Desktop First") o los trozos más grandes (en modo "Mobile First").
Ocultando los controles en cada rango de resolución En algunos casos, según el ancho del navegador, puede que tengas que ocultar un control. To esconder un control: - Selecciona la control y muestra la el menú contextual (clic con el botón derecho del ratón).
- Seleccione "Responsive Web Design", luego, en "Visibility by rango de resolución", seleccione el rango de resolución en el que debe ocultarse el control.
Atención: Un control oculto ya no puede ser seleccionado en el editor (en el rango de resolución en el que estaba oculto). Permanece presente en la página (por lo tanto, puede ser manejado por programación). Sin embargo, no se puede hacer Visible mediante programación. Observación: Para hacer un control Visible oculto en el editor, en el panel "Mostrar", en el grupo "Ayuda para la edición", marque "control s ocultos". Lista de parámetros de control almacenados en cada rango de resolución Por Default, la modificación de un parámetro de control (nombre control, leyenda control, ...) se aplica a todos los trozos. Algunos parámetros se almacenan en cada rango de resolución: - Posición de control en X y en Y.
- Tamaño externo de control (ancho y alto).
- Ocultando la control.
- Número de columnas en una control Looper.
- Número de columnas en una control Cuadro de mando
- Ocultar una columna en una control Tabla.
- Fuente de control Imagen (archivo associated).
- Orientación del menú.
- Modo de visualización de control Barra de navegación.
- Tamaño de la página (alto y ancho).
- El estilo CSS de control.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|