|
|
|
|
|
|
|
|
|
|
- Overview
- Creating a dynamic tab
- Principle
- Creating the control
- Options specific to the control
The "dynamic" Tab control
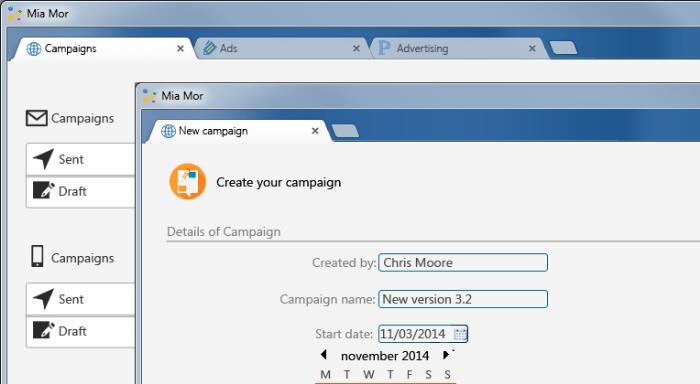
The "Dynamic tab" Tab control is used to display several windows in the same window. Switching from one window to another is done using tabs, in a similar way to Internet browsers: - tabs can be "detached" from the main window.
- tabs can be reorganized.
- it is possible to close and open tabs.
Via this type of tabs, the end user can for example: - open several windows at the same time,
- open several Customer forms at the same time,
- display a list of customers and open several Customer forms,
- keep a customer form opened on a second screen,
- quickly go from a window to another one without losing its content and the cursor position, ...
 Easily create "browser-like" interfaces Principle A dynamic tab is based on a standard Tab control. This tab must contain at least one standard tab pane. This standard tab pane cannot be undocked or handled like the dynamic tab panes. The dynamic tab panes are added: - through programming, with TabOpen.
- by the user via the "+" button. In this case, the characteristics of the added dynamic tab pane can be defined in the editor ("Details" tab in the control description) or programmatically.
Creating the control To create a "dynamic" Tab control: - On the "Creación", in the "Contenedores" group, expand "Pestaña y asociados" and select "Dynamic tab".
- Click at the desired location to create the control. The control appears in the editor.
To view the characteristics of the control, select "Description" in the context menu. The "Details" tab is used to configure the different options of the dynamic tabs. Alternative method: To create a Tab Control containing both static and dynamic tab panes, you can use the following method: - On the "Creación" tab, in the "Contenedores" group, expand "Pestaña y asociados" and select "Tab".
- Click at the desired location to create the control. The control appears in the editor.
- Open the Tab control description window ("Description" in the context menu).
- On the "Details" tab, check "Activar características de las pestañas dinámicas". Then, you have the ability to define the different options of the dynamic tabs.
- Validate.
Note: It is also possible to program a Tab Control to be in "dynamic" mode, using the DynamicTab property. Options specific to the control The "Details" tab in the Tab control description window allows you to define the main characteristics of the control. The available options are as follows: - Con botón "Nuevo" (+): If this option is checked, a tab containing the "+" sign is displayed after the last tab pane.. A click on this tab pane allows the user to create a new dynamic tab pane. This button can also be added through programming with WithNewButton.
- Con botón "Cerrar" (x): If this option is checked, the dynamic tab panes created have a cross to allow the user to close the tab pane.. This button can also be added through programming with WithClosingButton.
- Pestañas desacoplables : If this option is checked, the user can detach dynamic tab panes from the Tab Control and position them outside the window.. This feature can also be defined through programming with UndockablePane.
Please note: only dynamic tabs can be detached (those added by the "+" button or the TabOpen function).. The tab panes described in the editor cannot be undocked. - Recordar configuración de pestañas: If this option is checked, the tab configuration performed by the user will be saved.. It will be automatically re-used during the next opening of window containing the dynamic tab panes. This feature can also be defined through programming with StoreTheConfiguration.
- Ventana interna al hacer clic en Nuevo (+): This option defines the internal window to be used when creating a new tab.. The name of this internal window can be modified through programming with WindowIfNew.
Remarks: - You can allow the user to define the type of tab that will be created. To do so, specify an internal window proposing the different possible types. The user will only have to select the desired type. For more details, see Handling a dynamic programmatically.
- If the internal window handled in the dynamic tab uses HFSQL data files, it must also use an independent HFSQL context.
- If the background color of the internal window handled in the dynamic tab is defined as transparent, the dynamic pane will use the background color of the window containing the tab at runtime.
- Texto predeterminado de la nueva pestaña: This option defines the default label used when creating a new dynamic tab pane.. This text can be changed with the CaptionIfNew property.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|