|
|
|
|
|
|
|
|
|
|
- Presentación
- Opciones de la pestaña "General"
Descripción del control Flexbox: Pestaña General
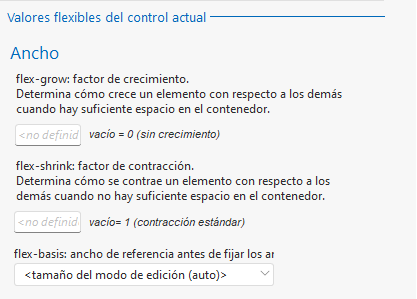
La pestaña "General" de la ventana de descripción del control Flexbox permite ver y cambiar las opciones de los diferentes controles que se encuentran en el contenedor flexbox. Puede definir las propiedades flex de cada control para obtener el comportamiento deseado en el contenedor flexbox. Observación: Estas propiedades también aparecen en las opciones de anclaje de cada control. Opciones de la pestaña "General" Para cada control del contenedor flexbox, puede configurar los siguientes valores: - Ancho si los elementos del control Flexbox se disponen en fila, Alto si los elementos del control Flexbox se disponen en columna:
Distribución del espacio libre horizontal en "partes". - si el ancho del contenedor flexbox aumenta, los controles se expanden horizontalmente para ocupar el espacio disponible (flex-grow). Los valores posibles son:
- 0: sin crecimiento
- 1: los controles crecen por igual para ocupar el espacio horizontal disponible. Esta es la opción predeterminada.
- otro valor: Los controles crecen proporcionalmente utilizando este coeficiente para ocupar el espacio horizontal disponible.
Ejemplo: El espacio horizontal disponible es de 200px, y hay 3 controles en el contenedor flexbox. Si el valor de "flex-grow" es 2 para el control A, y 1 para los controles B y C, el control A ocupará 100px y los controles B y C ocuparán 50px cada uno.    El factor de crecimiento puede establecerse mediante programación utilizando la propiedad FlexGrow. El factor de crecimiento puede establecerse mediante programación utilizando la propiedad FlexGrow. - si el ancho del contenedor flexbox disminuye, los controles se contraen horizontalmente para adaptarse al espacio disponible (flex-shrink). Los valores posibles son:
- 0: sin contracción
- 1: los controles se contraen por igual para adaptarse al espacio horizontal disponible. Esta es la opción predeterminada.
- otro valor: Los controles se contraen proporcionalmente utilizando este coeficiente para adaptarse al espacio horizontal disponible.
   El factor de contracción puede establecerse mediante programación utilizando la propiedad FlexShrink. El factor de contracción puede establecerse mediante programación utilizando la propiedad FlexShrink.  Ancho de referencia (flex-basis). Los valores posibles son: Ancho de referencia (flex-basis). Los valores posibles son: - tamaño en modo de edición (auto): El tamaño de cada elemento se toma como referencia para distribuir el espacio horizontal entre los controles.
- adaptado al contenido (content): El ancho del contenedor flexbox se toma como referencia para distribuir el espacio horizontal entre los controles.
- Alto si los elementos del control Flexbox se disponen en fila, Ancho si los elementos del control Flexbox se disponen en columna:
Definición de la alineación y anclaje vertical (align-self). Los valores posibles son:  heredado, el control se expande verticalmente (stretch). heredado, el control se expande verticalmente (stretch). - auto, definido por el control Flexbox
- al inicio (flex-start)
- centrar (center)
- al final (flex-end)
- alinear textos * (baseline): Los elementos se alinean según la línea base del texto.
Observación: "*" indica que esta opción no se tiene en cuenta en el editor. - expandir (stretch)
De forma predeterminada, el control se expande verticalmente (stretch).    La alineación puede definirse mediante programación utilizando la propiedad FlexAlignSelf. La alineación puede definirse mediante programación utilizando la propiedad FlexAlignSelf.  Otros ajustes: Otros ajustes: - Orden: Los elementos se muestran en función del orden definido por este parámetro. Si no se especifica ningún valor (no definido o 0), el control se posiciona a la derecha del control anterior. Atención: un control con una posición definida por un número no se puede mover en el editor: permanecerá en la posición fijada por ese número.
- Código CSS para anclaje personalizado: Esta opción permite introducir un código CSS personalizado con los anclajes deseados. Este código CSS sobrescribe los parámetros definidos anteriormente. Por ejemplo:
corresponde a:- flex-grow: 20
- flex-shrink: 1
- flex-basis: 100px
Esta página también está disponible para…
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|